0
Step by step:
1. First thing you need to do is create your own custom made favicon. You can use Photoshop or Icon Suite to make icon.
Here I've created a icon . Png

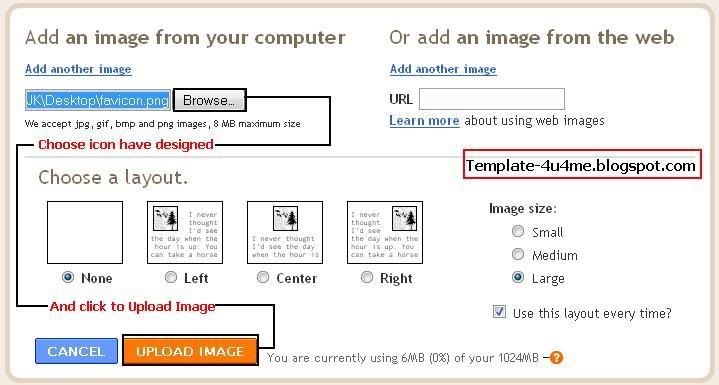
Next, Goto your Blogger.com blog and create a new post. It does not matter what you call it since you don’t need to publish it. Once you have created a new post use the image upload button to upload your favicon to your Blogger.com blog.

When you have uploaded the image, you will need to switch to “Edit HTML” mode if you are using the “Compose” mode.You will see something like this:
2. Go to Dashboard - Layout - Edit HTML and find:

Wish you success...!
Posted on 10:57 AM by HuyDX0312 and filed under
blogger tips,
blogger tutorial
Blogger.com is one of the most popular blogging platforms on the Internet, yet if you have a blog with them you are often stuck with the default Blogger.com favicon. Hard to brand your blog with your own personal touch when you have the Blogger.com favicon on the address bar. If people bookmark your blog they won’t see your favicon and might quickly forget about your website. There is no reason why you can’t change the favicon on your Blogger.com blog to one of your own design. You just need to follow these easy steps and soon your Blogger.com blog will sport your great new custom made favicon.Step by step:
1. First thing you need to do is create your own custom made favicon. You can use Photoshop or Icon Suite to make icon.
Here I've created a icon . Png
Next, Goto your Blogger.com blog and create a new post. It does not matter what you call it since you don’t need to publish it. Once you have created a new post use the image upload button to upload your favicon to your Blogger.com blog.
When you have uploaded the image, you will need to switch to “Edit HTML” mode if you are using the “Compose” mode.You will see something like this:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5CAuIgZjQuCeuaRIce60rgr-rcMA8kcvVHGRhm1dZ_HiZr8RqsQAGs-1wg9aZe5HwBT_FxviF-1K-y8ApBWC1rZGpHgdGXMJLED3o9kCPqump98mZkr5NneDeJP8XIAzm5ZG07fjdL14/s1600-h/favicon.png"><img style="cursor: pointer; width: 41px; height: 42px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5CAuIgZjQuCeuaRIce60rgr-rcMA8kcvVHGRhm1dZ_HiZr8RqsQAGs-1wg9aZe5HwBT_FxviF-1K-y8ApBWC1rZGpHgdGXMJLED3o9kCPqump98mZkr5NneDeJP8XIAzm5ZG07fjdL14/s400/favicon.png" alt="" id="BLOGGER_PHOTO_ID_5283203052390631746" border="0" /></a>You need to highlight and copy the part in quotes right after src=". In this case it would be: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5CAuIgZjQuCeuaRIce60rgr-rcMA8kcvVHGRhm1dZ_HiZr8RqsQAGs-1wg9aZe5HwBT_FxviF-1K-y8ApBWC1rZGpHgdGXMJLED3o9kCPqump98mZkr5NneDeJP8XIAzm5ZG07fjdL14/s400/favicon.png . You should paste it into Notepad or another text editor. You don’t want to lose this and you will be closing the Blogger.com editing window next.
2. Go to Dashboard - Layout - Edit HTML and find:
</head>Paste the following code on the above:
<link href='images link' rel='shortcut icon'/>, And the code like:
<link href='images link' rel='icon' type='image/png'/>
<link href='images link' rel='shortcut icon'/>3. Now, you must replace 'images link' with the image link was copy in step 1
<link href='images link' rel='icon' type='image/png'/>
</head>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5CAuIgZjQuCeuaRIce60rgr-rcMA8kcvVHGRhm1dZ_HiZr8RqsQAGs-1wg9aZe5HwBT_FxviF-1K-y8ApBWC1rZGpHgdGXMJLED3o9kCPqump98mZkr5NneDeJP8XIAzm5ZG07fjdL14/s400/favicon.png' rel='shortcut icon' />And, finished!
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5CAuIgZjQuCeuaRIce60rgr-rcMA8kcvVHGRhm1dZ_HiZr8RqsQAGs-1wg9aZe5HwBT_FxviF-1K-y8ApBWC1rZGpHgdGXMJLED3o9kCPqump98mZkr5NneDeJP8XIAzm5ZG07fjdL14/s400/favicon.png' rel='icon' type='image/png' />
</head>
Wish you success...!


Post a Comment